Eigene Seiten in Shopify erstellen
Du hast noch kein Shopify? Hier geht’s lang
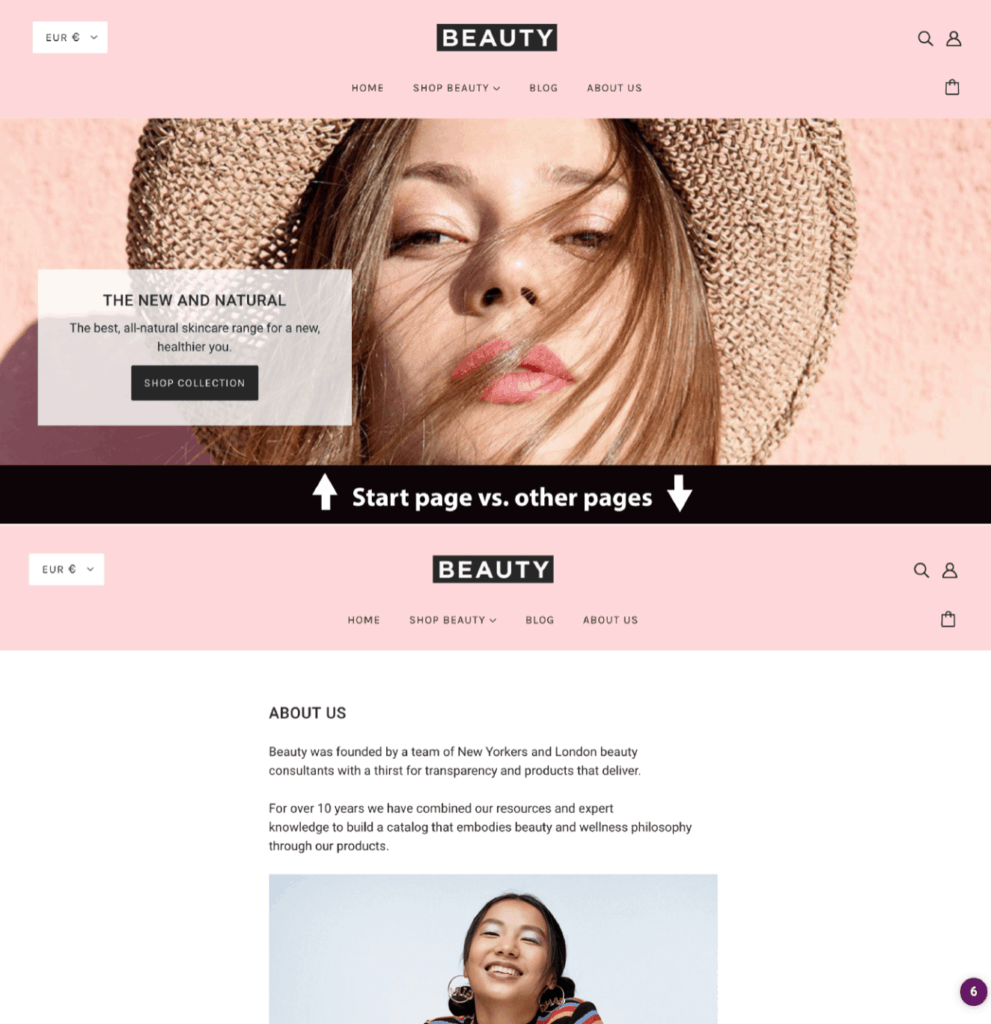
Dieser Trick hilft Ihnen, benutzerdefinierte Seiten zu erstellen, die die gleichen Abschnitte der Startseite in einer freien Anordnung enthalten können.
Vor 2018 habe ich immer WordPress und WooCommerce für die Erstellung von Webshops verwendet. Nachdem ich Shopify zum ersten Mal ausprobiert hatte, war mir klar, dass sowohl die Benutzererfahrung als auch die Benutzerfreundlichkeit im Backend den meisten Konkurrenten überlegen ist. Bei einer Handvoll Projekte habe ich verschiedene Themes ausprobiert, von den kostenlosen Themes von Shopify bis hin zu kostenpflichtigen Themes von Drittanbietern wie Blockshop, Testament und Prestige. Für die meisten Projekte gab es ein Theme, das fast alle vom Kunden gewünschten Funktionen hatte. Die meisten Themes hatten ein hervorragendes Design und eine gute Funktionalität. Dennoch gab es eine Sache, die ich nie ganz verstanden habe. Bei fast allen Themes ist die Auswahl aller möglichen Bereiche wie Parallax, Produktraster, Hintergrundvideo, etc. nur auf die Startseite der Homepage beschränkt. Oft hatte die Startseite wunderbare Abschnitte in voller Breite, während andere Seiten nicht über die Funktion der vollen Breite verfügten. Die Erstellung anderer Seiten wie „Über uns“, „Material“ oder „Team“ war in ihren Möglichkeiten eingeschränkt und konnte nur mit einem einfachen Editor erstellt werden, um die Seite mit Text oder Bildern in einem möglichst einfachen Layout zu füllen.

Vielleicht steckt hinter diesem Ansatz die Absicht, die Homepage als Ganzes ganz auf den Shop zuzuschneiden und keinen Fokus auf die informellen Seiten zu legen. Eine hervorragende Startseite, aber relativ unangenehme andere Seiten zu haben, verschlechtert die Gesamtleistung der Website. Nicht einheitliche Seiten heben den Qualitätsunterschied zwischen den Seiten noch mehr hervor und werden von einem normalen Besucher sofort als minderwertig wahrgenommen.
Um es kurz zu machen: Ich musste eine Lösung finden, um die Seite auf ein einheitlich hohes Niveau in Funktionalität und Design zu bringen. Und die Lösung war, alle Bereiche der Startseite auch auf den anderen Seiten anzubieten. Und jetzt wollen wir mal sehen, wie das funktioniert:
Es ist ein einfaches Tutorial, für das keine (!) Programmierkenntnisse erforderlich sind. Es ist eigentlich nur ein bisschen Copy and Paste in den richtigen Abschnitten. Du kannst die Schritte leicht nachvollziehen.
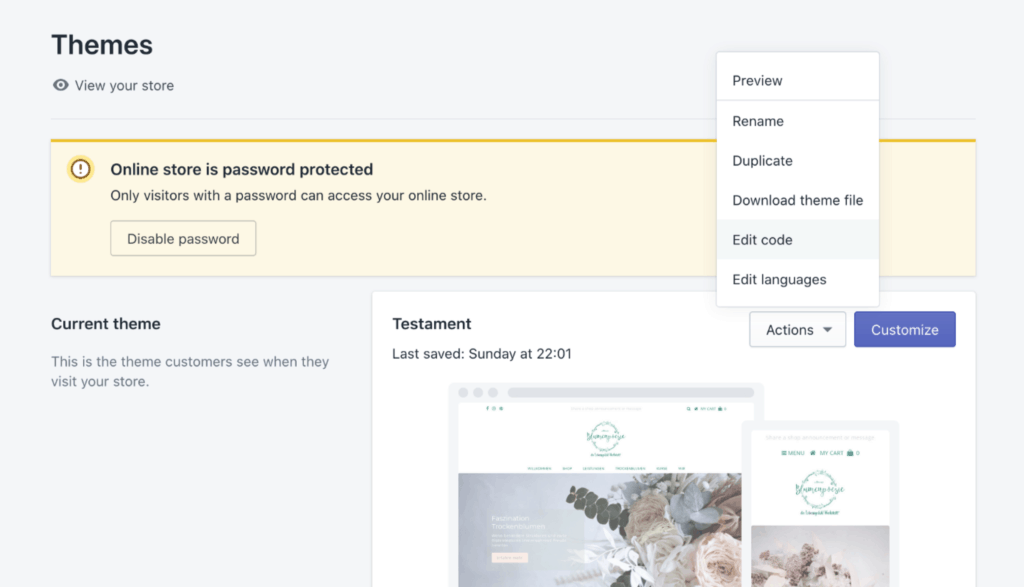
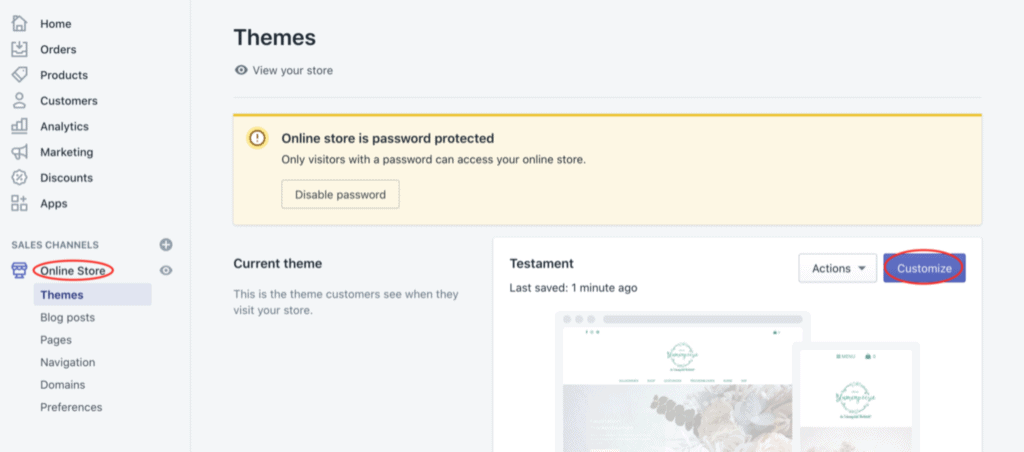
Log dich in dein Shopify-Konto ein und klick im linken Menü auf Online Store. Die untenstehende Seite sollte sichtbar sein. Geh dort dann auf Actions und öffne den Code deiner Seite über die Schaltfläche Edit code.

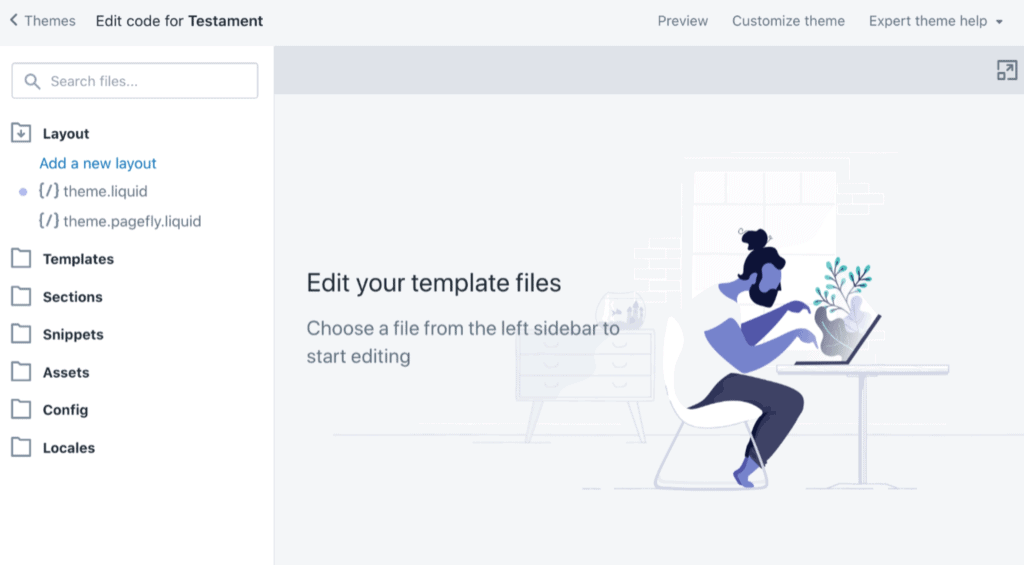
Das folgende Fenster sollte sich öffnen. Auf der linken Seite siehst du die Struktur deiner Seite mit Ordnern wie Layout, Vorlagen, Abschnitte, usw.
Eine Vorlage enthält Abschnitte. Wenn du auf deine Startseite gehst und dort einen Produkt-Slider, einen Instagram-Feed und ein Newsletter-Anmeldeformular siehst, dann enthält dein Startseitentemplate drei Abschnitte: einen Produkt-Slider-Abschnitt, einen Instagram-Abschnitt und den Newsletter-Abschnitt.

Öffne den Ordner „Vorlagen“ und klick auf die blaue Schaltfläche „Neue Vorlage hinzufügen“.
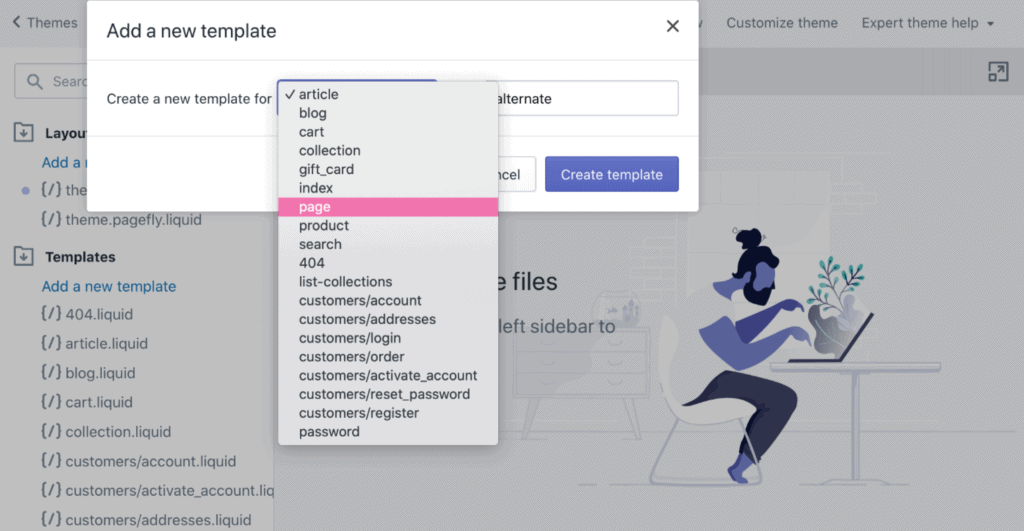
Nun wird das folgende Fenster geöffnet. Wähle dort im Dropdown-Menü Seite aus und gib im zweiten Feld einen Namen ein (z.B. meineSeite), der sich von den vorhandenen Namen in deinem Shopify Account unterscheidet und den du leicht als die Vorlage erkennen, die du manuell hinzugefügt hast. Klick dann auf Vorlage erstellen. Es öffnet sich eine Registerkarte, lass diese einfach geöffnet und fahr mit dem Tutorial fort.

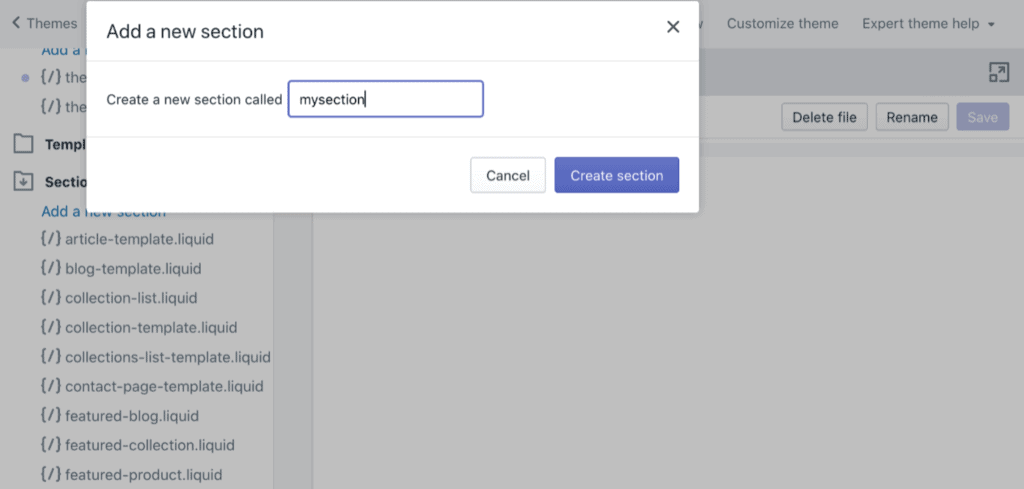
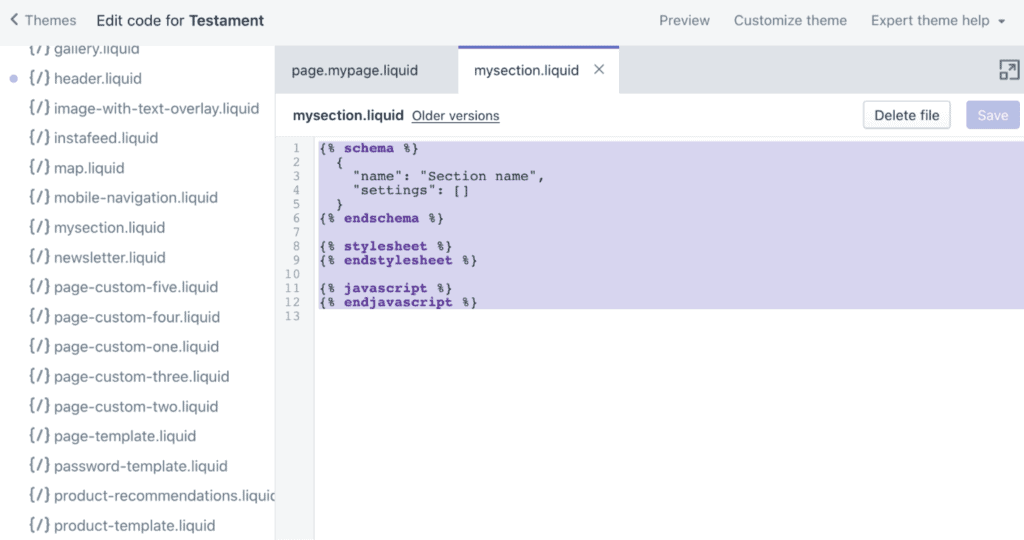
Nun müssen wir Abschnitte in die neue Vorlage in Shopify einfügen. Scroll runter zum Ordner „Sections“ im linken Menü und klick auf das blaue Feld „And new section“ und gib einen Namen ein (z. B. mysection).


Markier den Inhalt des neuen Abschnitts und lösch ihn.
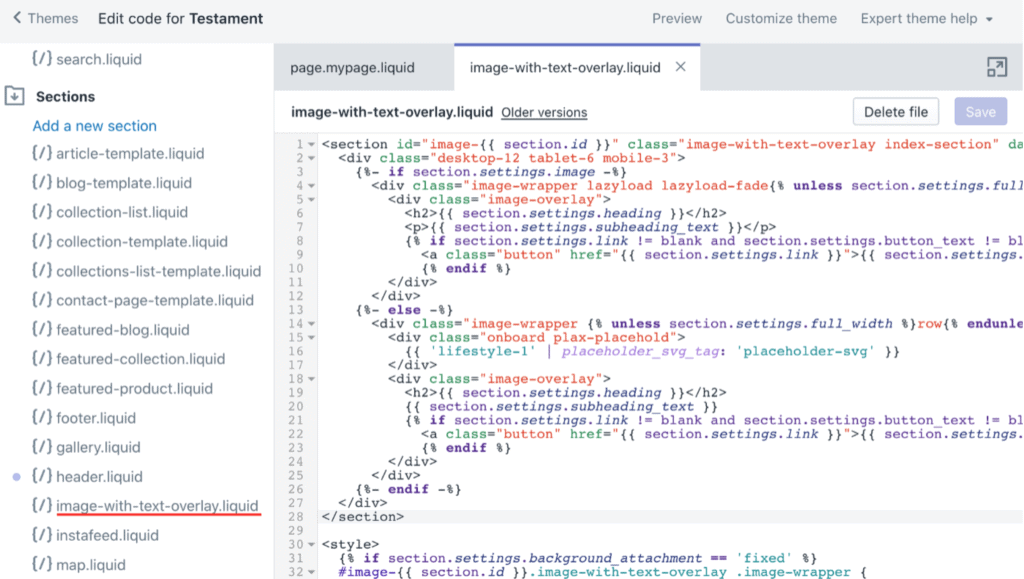
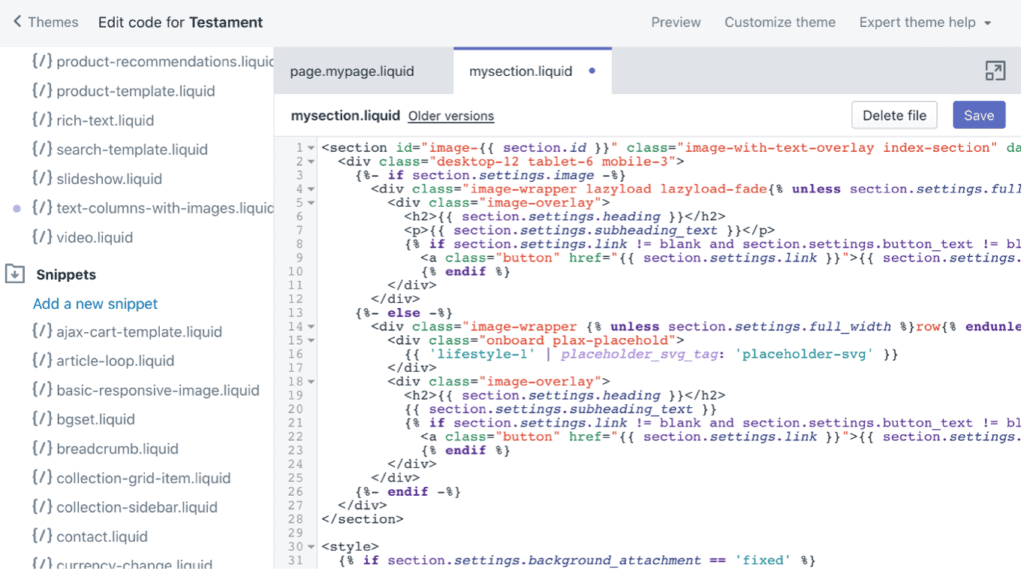
Nun müssen wir diesen Abschnitt mit Code füllen. Je nachdem, welche Art von Abschnitt du hinzufügen möchtest, musst du zum Code des bestehenden Abschnitts navigieren. Nehmen wir an, du möchtest ein Bild mit Text-Overlay hinzufügen. Dann musst du zu der bestehenden Abschnittsdatei namens image-with-text-overlay.liquid gehen, wie unten zu sehen ist. Kopiert dort den gesamten Code und füg ihn in die leere mysection.liquid ein.

Der Inhalt von image-with-text-overlay.liquid und mysection.liquid sollte nun gleich sein.

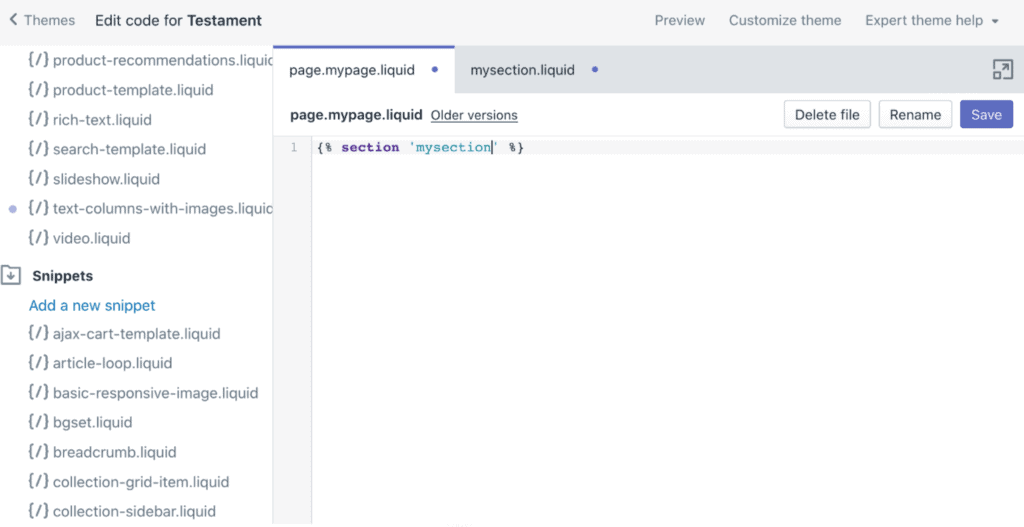
Um den Abschnitt in die Seitenvorlage einzufügen, müssen wir auf diese Seite verweisen. Dazu müssen wir in der erstellten Seitenvorlage (meine ist page.mypage.liquid) das blaue „page-template“ durch den Namen des Abschnitts ersetzen, in meinem Fall „mysection“. Es sollte jetzt also {% section ‚mysection‘ %}

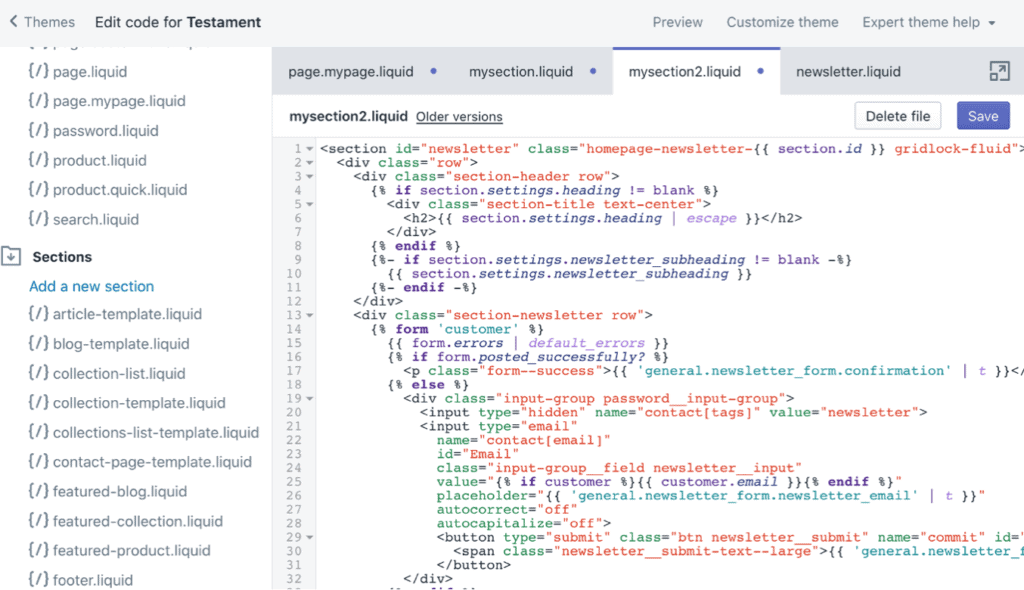
Der erste Abschnitt der Seite wäre nun ein Bild mit Textüberlagerung. Nun können Sie mehrere Abschnitte in der gewünschten Reihenfolge hinzufügen. Für die Demonstration füge ich einen zweiten Abschnitt hinzu – die Newsletter-Anmeldung. Dazu erstellen Sie einen neuen Abschnitt (z. B. mysection2) und löschen dessen automatisch erstellten Inhalt. Navigier dann im Ordner sections zu newsletter.liquid und kopier den gesamten Inhalt und füg ihn in mysections2.liquid ein.

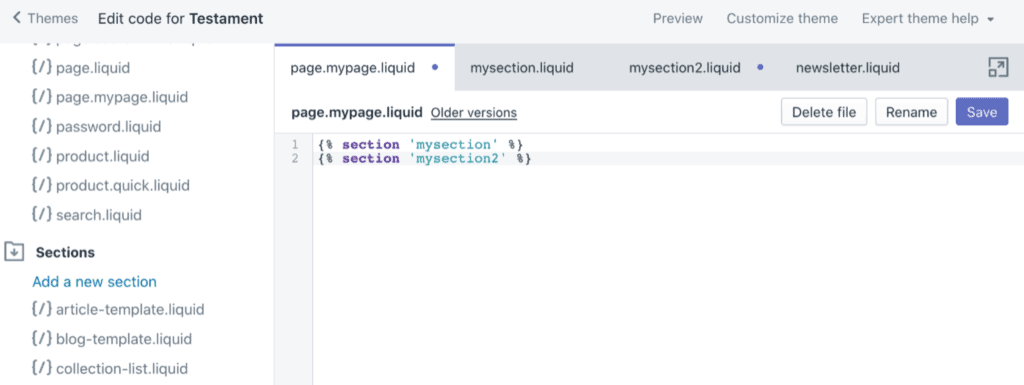
Füg dann in der Datei page.mypage.liquid eine Zeile hinzu und füg dort „mysection2“ ein.

Vergiss nicht, alle Dateien zu speichern. Dateien, die einen violetten Punkt in ihrer Registerkarte haben, wurden nicht gespeichert. Stell sicher, dass alle Dateien vor dem Beenden speichern.

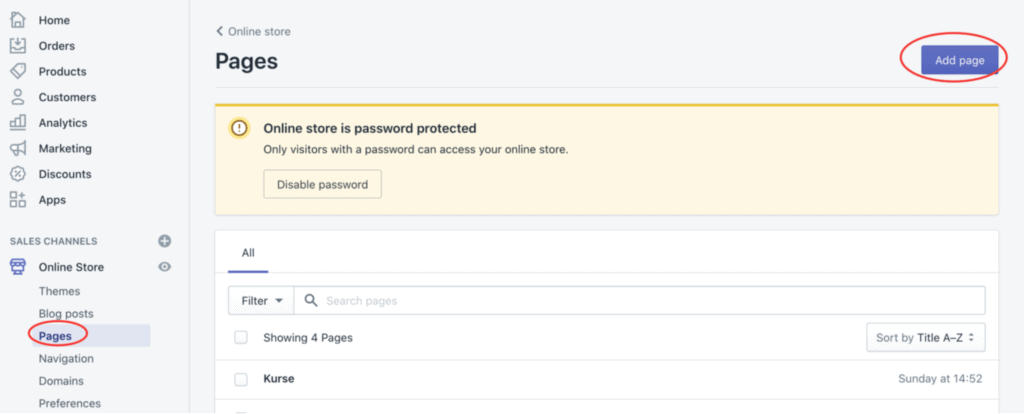
Um zu sehen, wie die Seite aussieht, müssen wir nun eine richtige Homepage-Seite erstellen. Navigier in der linken Seitenleiste zu Seiten und klick dort auf die Schaltfläche Seite hinzufügen.

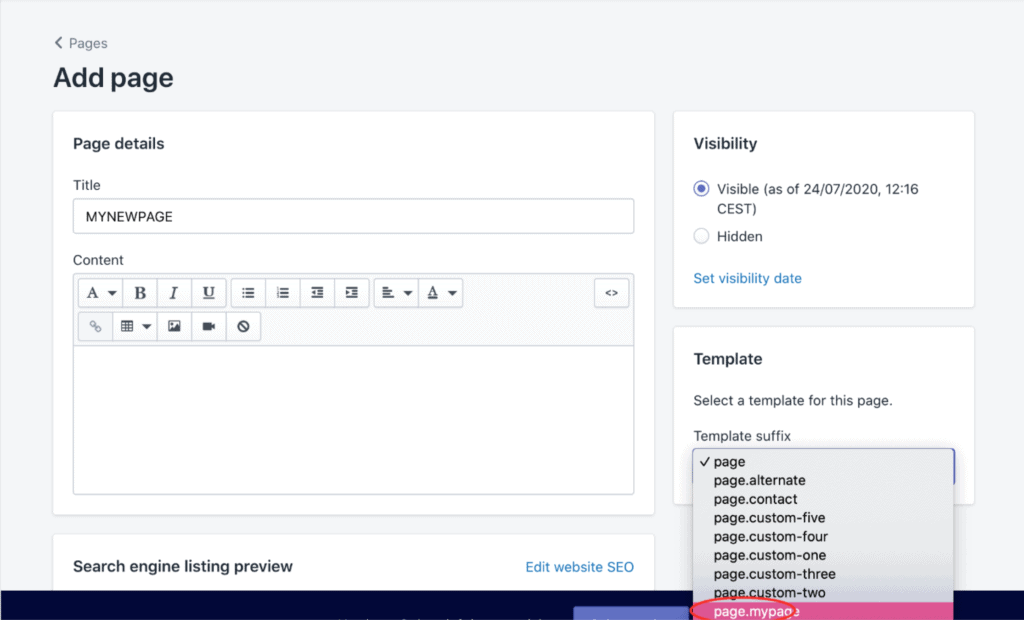
Gib einen Titel für die Seite ein (z. B. MYNEWPAGE) und wähle auf der rechten Seite im Vorlagenmenü deine Vorlage aus. Meine ist page.mypage. Klick dann auf speichern.

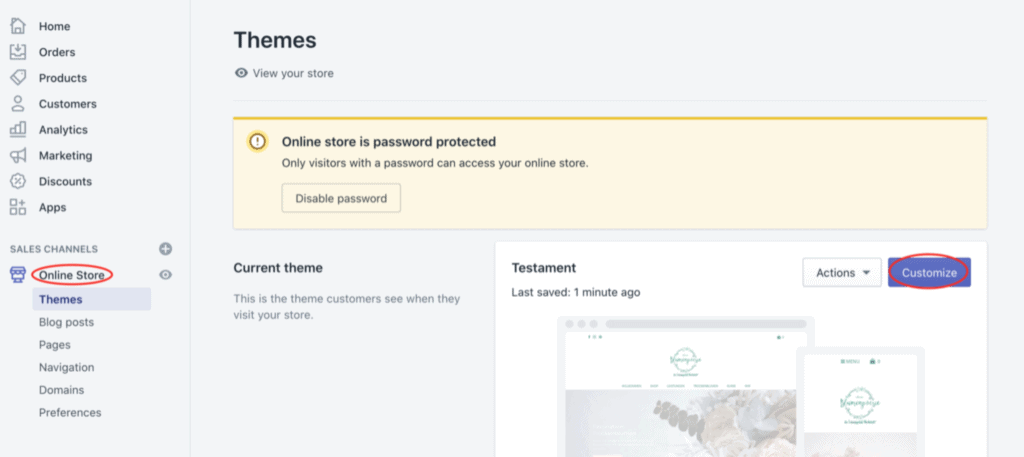
Nun müssen wir zum Customizer navigieren. Klick in der linken Seitenleiste auf Online-Shop und dann auf Anpassen/Customize.

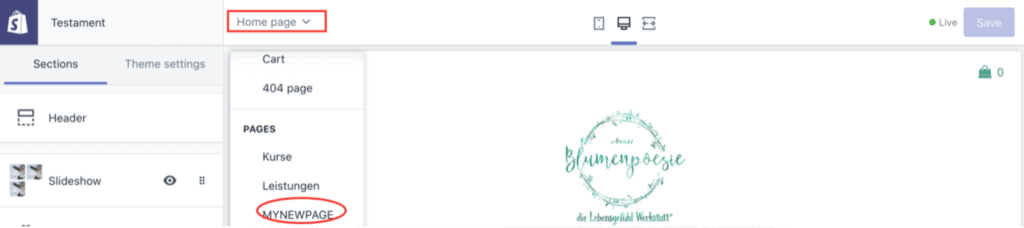
Wähle aus dem Dropdown-Menü den Namen deiner Seite aus und klicken ihn an.

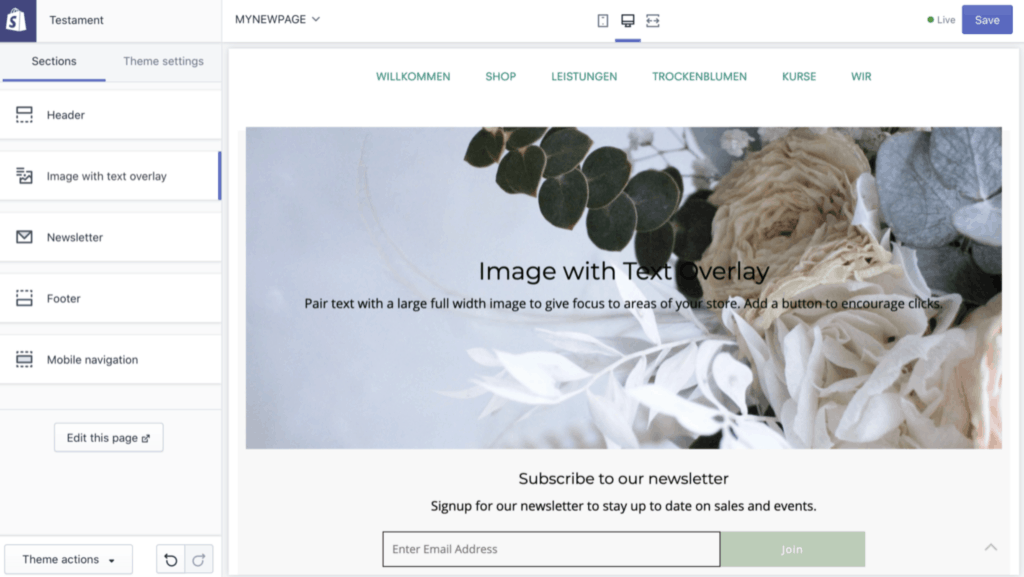
Auf der linken Seitenleiste solltest du nun deine Kopfzeile, Fußzeile und dazwischen die gewählten Bereiche (Bild mit Textüberlagerung und Newsletter) sehen.

Klick drauf und bearbeite alle Merkmale wie Text, Bilder usw. Vergiss wie immer nicht, deinen Fortschritt zu speichern.
Sollte dies bei dir nicht funktioniert haben, wiederhole es und führen alle Schritte langsam aus. Vergessen nicht, die Dateien zu speichern. Ein klassischer Fehler ist, dass man vergisst, die Eingaben zu speichern. So, das war’s!
Falls du es nicht schaffst, kannst du dich auch gerne an mich wenden.
Marius Hucker
www.huks.digital
hi@huks.digital